Xamarin Visual Studioで、Picassoを使うサンプルと、
GridViewを使うサンプルを作ったので、組み合わせて、
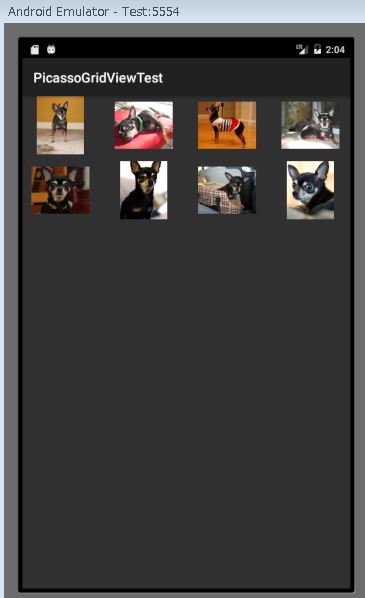
Picassoを使ってGridViewに画像を表示してみます。
スポンサーリンク
表示する画像は、GridViewのサンプルを作る時に使用した画像を使います。
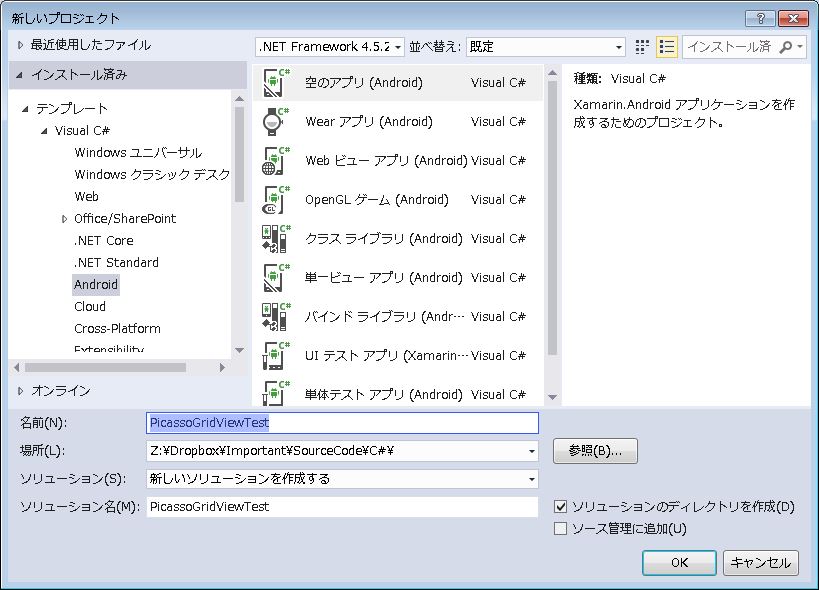
まずは、「PicassoGridViewTest」というプロジェクトを作成

ツール>Nugetパッケージマネージャー>パッケージマネージャーコンソール
「Install-Package Square.Picasso」と入力しEnterキーを押すことで、Picassoを使うことができるようにしておきます。
Main.axmlのコード
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center" />
MainActivity.csのコード
using Android.App;
using Android.Widget;
using Android.OS;
namespace PicassoGridViewTest
{
[Activity(Label = "PicassoGridViewTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
var gridview = FindViewById<GridView>(Resource.Id.gridview);
string[] urlList = new string[9];
urlList[0] = "https://became-free.com/wp-content/uploads/2017/04/sample_0.jpg";
urlList[1] = "https://became-free.com/wp-content/uploads/2017/04/sample_1.jpg";
urlList[2] = "https://became-free.com/wp-content/uploads/2017/04/sample_2.jpg";
urlList[3] = "https://became-free.com/wp-content/uploads/2017/04/sample_3.jpg";
urlList[4] = "https://became-free.com/wp-content/uploads/2017/04/sample_4.jpg";
urlList[5] = "https://became-free.com/wp-content/uploads/2017/04/sample_5.jpg";
urlList[6] = "https://became-free.com/wp-content/uploads/2017/04/sample_6.jpg";
urlList[7] = "https://became-free.com/wp-content/uploads/2017/04/sample_7.jpg";
gridview.Adapter = new PicassoImageAdapter(this, urlList);
}
}
}
Picassoで画像を表示するアダプターを作成します。
ファイル名は、「PicassoImageAdapter.cs 」にしました。
PicassoImageAdapter.csのコード
using Android.Content;
using Android.Views;
using Android.Widget;
using Square.Picasso;
public class PicassoImageAdapter : BaseAdapter
{
private string[] urlList;
Context context;
public PicassoImageAdapter(Context c, string[] urlList)
{
context = c;
this.urlList = urlList;
}
public override int Count
{
get { return urlList.Length; }
}
public override Java.Lang.Object GetItem(int position)
{
return null;
}
public override long GetItemId(int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView(int position, View convertView, ViewGroup parent)
{
ImageView imageView;
if (convertView == null)
{ // if it's not recycled, initialize some attributes
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(85, 85);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
}
else
{
imageView = (ImageView)convertView;
}
Picasso.With(context).Load(urlList[position]).Into(imageView);
return imageView;
}
}
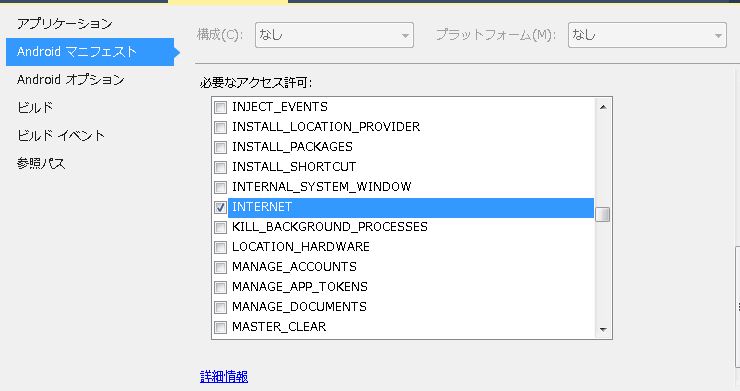
AndroidマニフェストでINTERNETのパーミッションを設定します。

できました。