Visual StudioでXamarinのクイックスタートのアプリ(Phoneword)を作ってみました。
こちらのページのものです。
翻訳というわけではないのですが、なんとか英語を読みながらやってみました。
XamarinもC#も初心者なので、
言われるがままにやってみます。
スポンサーリンク
アルファベットを数字の電話番号に変換して、電話するアプリを作ります。
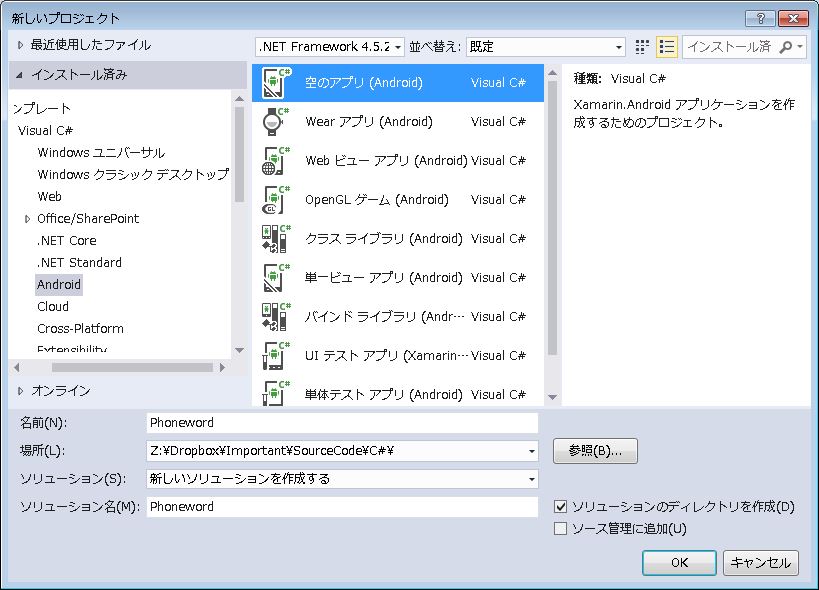
まずは、新しいプロジェクト:Phonewordを作成

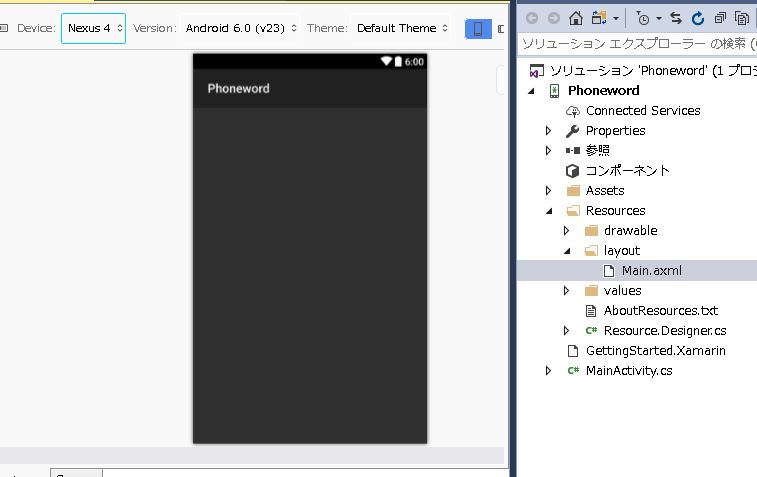
 を開きます。
を開きます。
ツールボックスから、Text (Large)をPhonewordの下にドラッグドロップします。

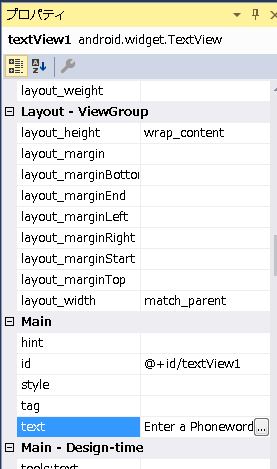
textView1が追加されるので、Textプロパティを「Enter a Phoneword」に変更します。

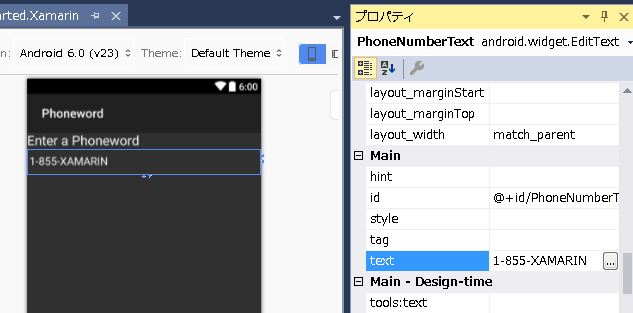
textView1の下にPlain Textを追加し、idを「@+id/PhoneNumberText」、textを「1-855-XAMARIN」

idを「@+id/PhoneNumberText」と変更することで、
右上のプロパティの下が、editText1が、PhoneNumberTextになりますが、変更されない場合は、他のコントロールを一度クリックしてから、PhoneNumberTextを再度クリックすると表示が更新されます。
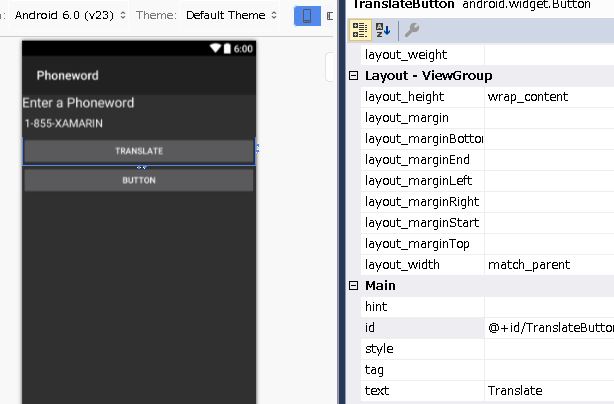
PhoneNumberTextの下にButtonを追加し、idを「@+id/TranslateButton 」、textを「Translate」にします。

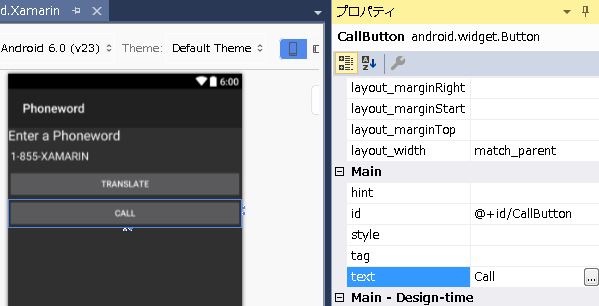
TranslateButtonの下にButtonを追加し、idを「@+id/CallButton」、textを「Call」にします。

次に、「PhoneTranslator.cs」というファイルを追加します。

「PhoneTranslator.cs」に、以下のコードを書き込みます。
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
newNumber.Append(c);
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains(this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
ToUpperInvariantというのは、インバリアントカルチャを使用して大文字に変換する関数です。
invariantは不変のという意味なので、特定の言語や国・地域に依存しない特別なカルチャということだそうです。
数字はそのまま、アルファベットの場合、ABCは2、DEFは3、、、と言った感じで変換しています。
次は、MainActivity.csを以下のように書き換えます。
using System;
using Android.App;
using Android.Content;
using Android.Widget;
using Android.OS;
namespace Phoneword
{
[Activity(Label = "Phoneword", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
// Get the UI controls from the loaded layout:
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Button callButton = FindViewById<Button>(Resource.Id.CallButton);
// Disable the "Call" button
callButton.Enabled = false;
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (object sender, EventArgs e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (String.IsNullOrWhiteSpace(translatedNumber))
{
callButton.Text = "Call";
callButton.Enabled = false;
}
else
{
callButton.Text = "Call " + translatedNumber;
callButton.Enabled = true;
}
};
callButton.Click += (object sender, EventArgs e) =>
{
// On "Call" button click, try to dial phone number.
var callDialog = new AlertDialog.Builder(this);
callDialog.SetMessage("Call " + translatedNumber + "?");
callDialog.SetNeutralButton("Call", delegate {
// Create intent to dial phone
var callIntent = new Intent(Intent.ActionCall);
callIntent.SetData(Android.Net.Uri.Parse("tel:" + translatedNumber));
StartActivity(callIntent);
});
callDialog.SetNegativeButton("Cancel", delegate { });
// Show the alert dialog to the user and wait for response.
callDialog.Show();
};
}
}
}
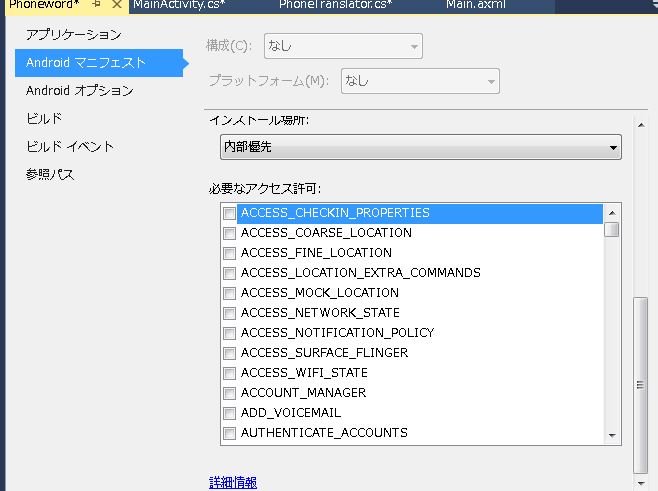
次に、アプリケーションに電話をかける権限を与えます。
ソリューションエクスプローラのPropertiesを右クリックして「開く」
左側のAndroid マニフェストをクリックして、下の方に下がるとこうなっています。

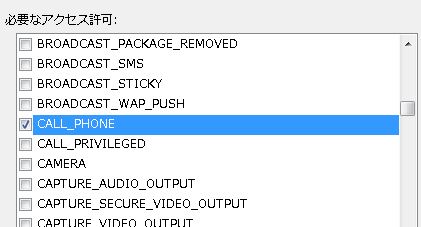
CALL_PHONEにチェックを入れます。

保存してビルドしてみます。
ビルド成功しました。

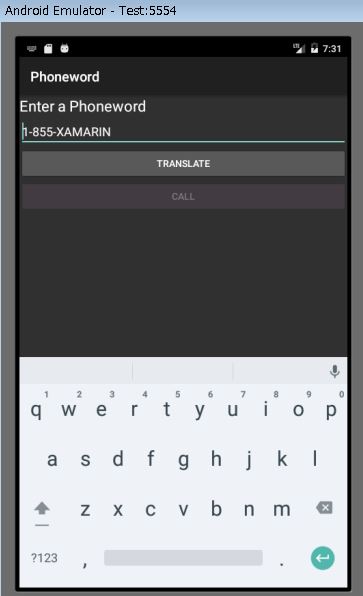
動かしてみました。

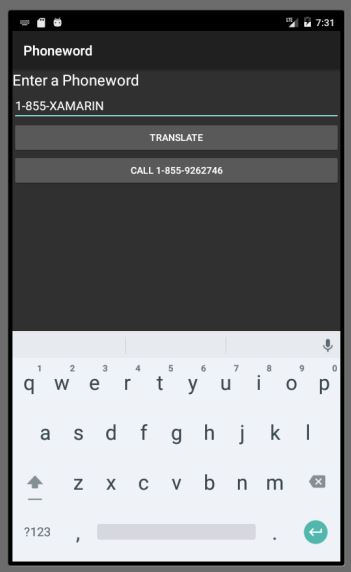
Translateをクリックしたら、文字列が電話番号に変換されます。

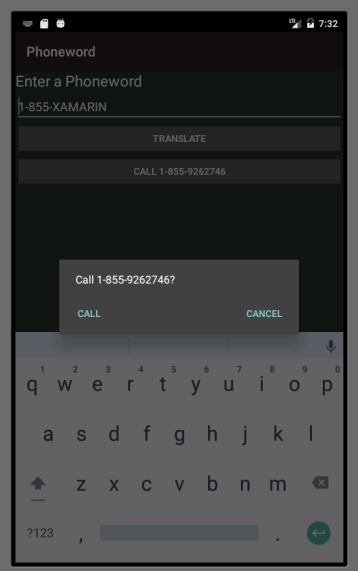
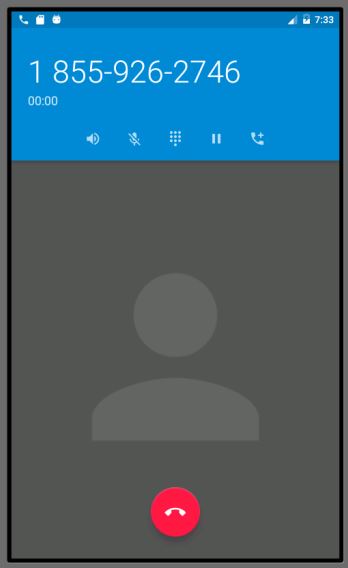
Callをクリックしてみました。

怖いけど、さらにCallをクリックしてみました。

電話かかってしまったようです。しかもつながっています。
エミュレーターなので、実際につながっているかどうかわかりませんが、少しビビってしまいました。
ついつい、先にアプリを動かしてしまいましたが、チュートリアルはまだ続いています。
最後に、アプリケーションにアイコンを設定する方法が解説されています。
Xamarin App Icons setをダウンロードして解凍しておきます。
ソリューションエクスプローラで、Resorce>drawable>Icon.pngを削除します。

drawable>追加>既存の項目
解凍したフォルダのAndroid\drawable\Icon.pngを追加します。

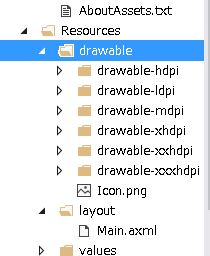
さらに、残りの「drawable-」で始まるフォルダをすべて、ドラッグドロップで、drawableフォルダに追加します。

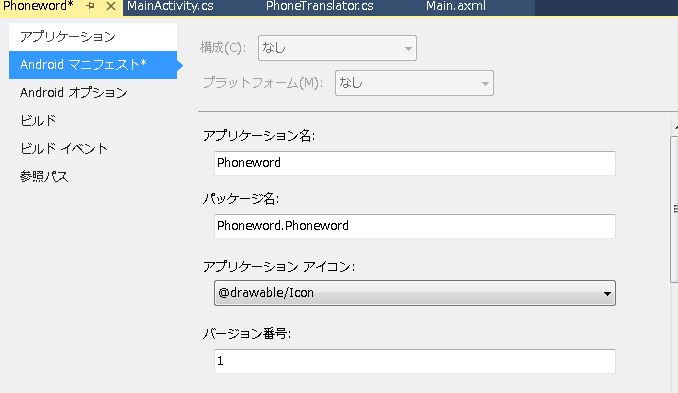
そして、ソリューションエクスプローラのPropertiesを右クリックして「開く」をクリックし、
左側のAndroid マニフェストをクリックします。

アプリケーション アイコンが「@drawable/Icon」となっていない場合は、設定しておきます。
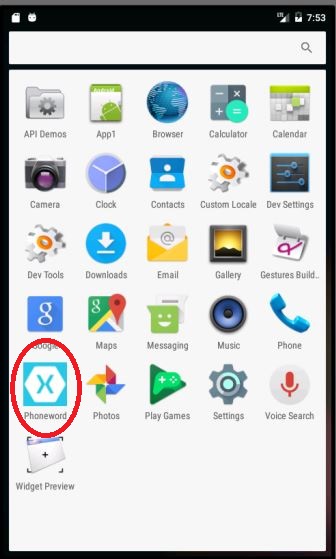
一度、エミュレータで実行してみたあとで、アプリケーション一覧を見てみます。

Phonewordにアイコンがちゃんと設定されています。