Picassoを使えば、画像ダウンロードやキャッシュを効率的に行ってくれるという情報があったので、Xamarin Visual Studioでサンプルアプリを作ってみました。
スポンサーリンク
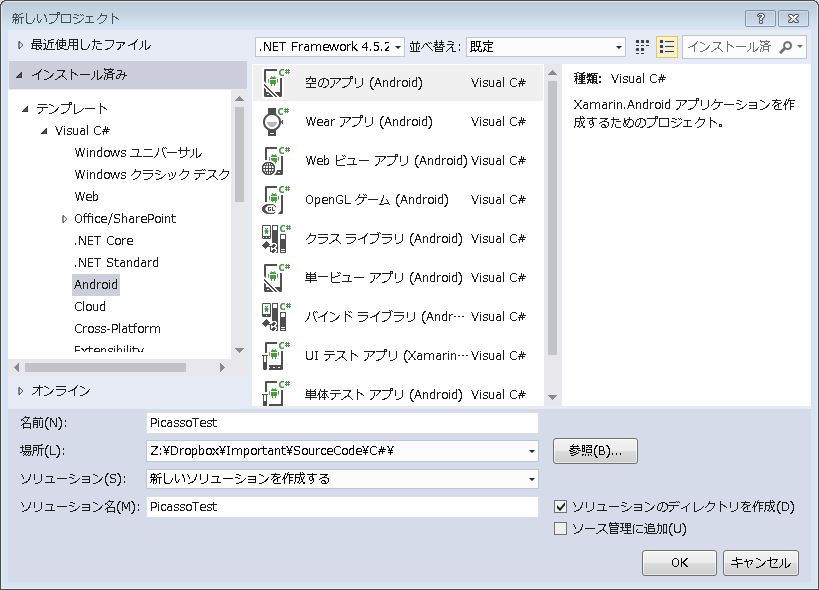
「PiccasoTest」という名前にしました。(Picassoのスペル間違えました。。。)
まず、プロジェクト「PiccasoTest」を作成

Picassoのライブラリを追加
PicassoのライブラリはNugetで追加します。
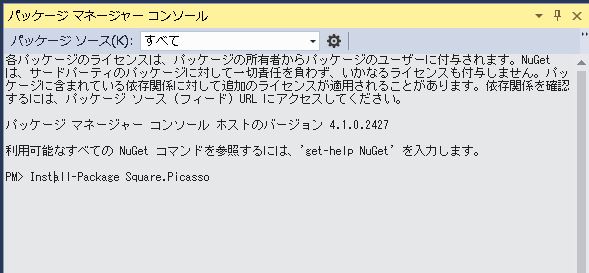
ツール>Nugetパッケージマネージャー>パッケージマネージャーコンソール

「Install-Package Square.Picasso」と入力しEnterキーを押すと、
インストールされます。

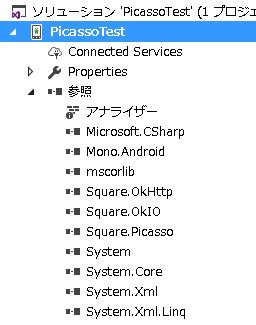
いろいろインストールされていますね。
参照に「Square.OkHttp」、「Square. OkIO」、「Square. Picasso」が追加されました。

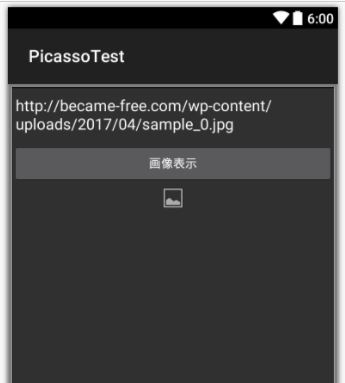
Main.axmlに、Plain Text、Button、ImageViewを追加しました。

Plain Textには、画像のURLを入力しておいて、Buttonをクリックしたら、ImageViewに画像が表示される予定です。
Main.axmlのコードは以下です。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editText1"
android:text="https://became-free.com/wp-content/uploads/2017/04/sample_0.jpg" />
<Button
android:text="画像表示"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button1" />
<ImageView
android:src="@android:drawable/ic_menu_gallery"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/imageView1" />
</LinearLayout>
MainActivity.csのコードを下のように書き換えました。
using Android.App;
using Android.Widget;
using Android.OS;
using System;
using Square.Picasso;
namespace PicassoTest
{
[Activity(Label = "PicassoTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
EditText txtURL = FindViewById<EditText>(Resource.Id.editText1);
Button btnDispImage = FindViewById<Button>(Resource.Id.button1);
ImageView ivImage = FindViewById<ImageView>(Resource.Id.imageView1);
btnDispImage.Click += (object sender, EventArgs e) =>
{
if (String.IsNullOrWhiteSpace(txtURL.Text))
{
}
else
{
Picasso.With(this).Load(txtURL.Text).Into(ivImage);
}
};
}
}
}
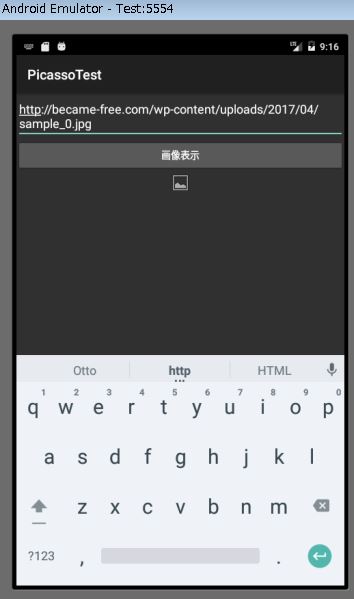
起動してみました。

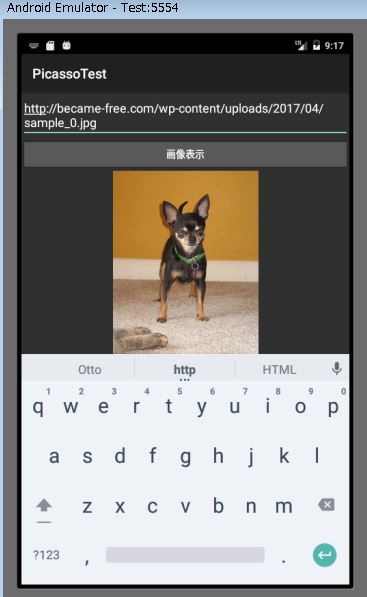
画像表示ボタンをクリックします。

成功しました。
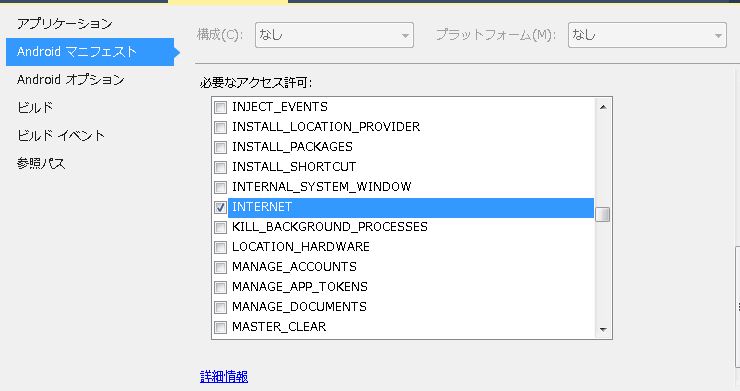
エミュレータだとなぜか動作しますが、実機で起動する場合、
AndroidマニフェストでINTERNETのパーミッションを設定しておく必要があります。

PicassoでBasic認証
画像ファイルがBasic認証の設定されているサーバーにある場合は、
JakeWharton.Picasso2OkHttp3Downloaderというライブラリを利用します。
ツール>Nugetパッケージマネージャー>パッケージマネージャーコンソールで、
「 Install-Package JakeWharton.Picasso2OkHttp3Downloader 」と入力しEnterキーを押すと、
インストールされます。
そして、MainActivity.csのコードを下のように書き換えます。
using Android.App;
using Android.Widget;
using Android.OS;
using System;
using Square.Picasso;
using JakeWharton.Picasso;
using Square.OkHttp3;
namespace PicassoTest
{
[Activity(Label = "PicassoTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
EditText txtURL = FindViewById<EditText>(Resource.Id.editText1);
Button btnDispImage = FindViewById<Button>(Resource.Id.button1);
ImageView ivImage = FindViewById<ImageView>(Resource.Id.imageView1);
//Basic認証のuserとpasswordを書き換えて使用してください。
string credential = Credentials.Basic("user", "password");
var client = new OkHttpClient.Builder()
.AddInterceptor(chain =>
{
var newRequest = chain.Request()
.NewBuilder()
.AddHeader("Authorization", credential)
.Build();
return chain.Proceed(newRequest);
})
.Build();
// create the picasso handle
var picasso = new Picasso.Builder(this)
.Downloader(new OkHttp3Downloader(client))
.Build();
Picasso.SetSingletonInstance(picasso);
btnDispImage.Click += (object sender, EventArgs e) =>
{
if (String.IsNullOrWhiteSpace(txtURL.Text))
{
}
else
{
Picasso.With(this).Load(txtURL.Text).Into(ivImage);
}
};
}
}
}
「Basic認証のuserとpasswordを書き換えて使用してください。」と書いてあるところの下の、userとpasswordを実際の値に書き換えると使用できます。