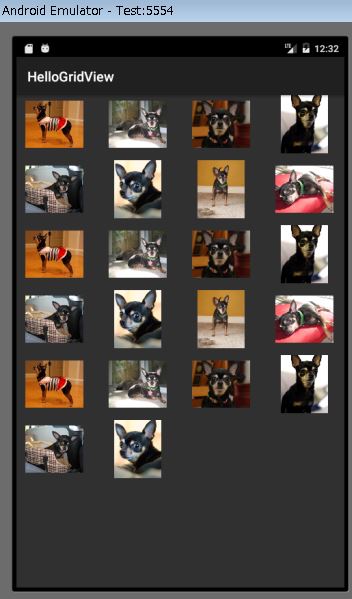
GridViewの使い方を勉強したかったので、
Xamarin Visual StudioでHelloGridViewを作ってみました。
スポンサーリンク
こちらのページを参考に作ってみます。
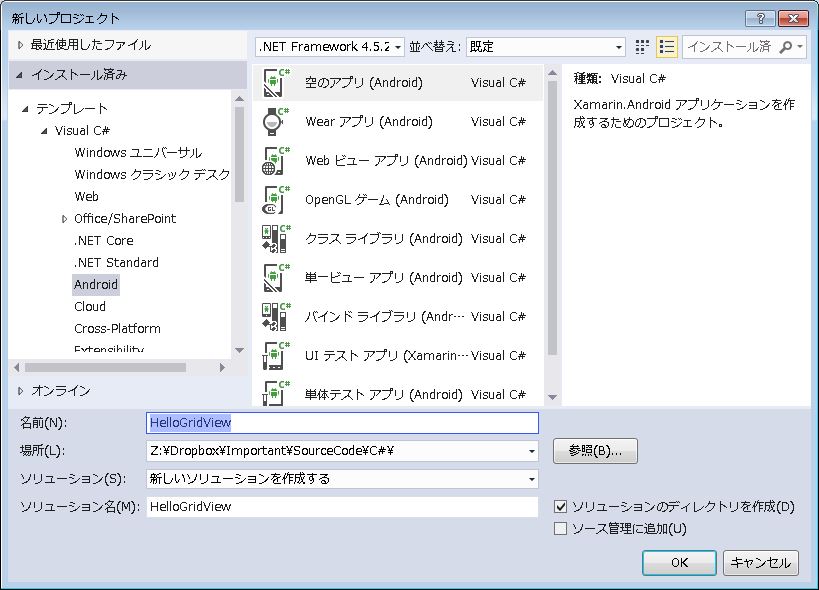
まずはC#でAndroid 空のアプリでHelloGridViewを作ります。

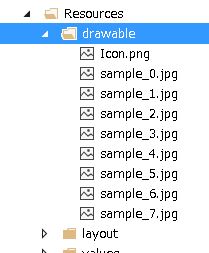
サンプル画像はこちらからダウンドーロしました。
ダウンロードした画像は、ソリューションエクスプローラのResources/drawableに追加します。
解凍して、ファイルをドラッグドロップすれば追加できます。

Main.axmlを編集して以下のコードに書き換えます。
なぜ、もともとあるLinearLayoutを削除しなければならないのかわかりませんが、素直にコピペしました。
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center" />
次は、HelloGridView.csを以下のように書き換えました。
using Android.App;
using Android.Widget;
using Android.OS;
namespace HelloGridView
{
[Activity(Label = "HelloGridView", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate (object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this, args.Position.ToString(), ToastLength.Short).Show();
};
}
}
}
ImageAdapterクラスを作るために、ImageAdapter.csというファイルを作成し、以下のコードを書きます。
using Android.Content;
using Android.Views;
using Android.Widget;
using HelloGridView;
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter(Context c)
{
context = c;
}
public override int Count
{
get { return thumbIds.Length; }
}
public override Java.Lang.Object GetItem(int position)
{
return null;
}
public override long GetItemId(int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView(int position, View convertView, ViewGroup parent)
{
ImageView imageView;
if (convertView == null)
{ // if it's not recycled, initialize some attributes
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(85, 85);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
}
else
{
imageView = (ImageView)convertView;
}
imageView.SetImageResource(thumbIds[position]);
return imageView;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7
};
}
チュートリアルのコードをそのままコピペするとエラーになります。
なので、この部分を追記しました。
using Android.Content; using Android.Views; using Android.Widget; using HelloGridView;
ビルドエラーもなくなり、起動できました。