アクセス解析は、Googleアナリティクスを使っている人が多いと思います。
Googleアナリティクスのアクセス解析の設置方法のページは多いので、Googleアナリティクス以外で試してみます。
スポンサーリンク
今回は、リサーチアルチザンライトという無料のアクセス解析を使って見ようと思いました。
リサーチアルチザンだと、リアルタイムでアクセスが更新されるので便利です。
テンプレートは有料の「賢威」と「Affinger(アフィンガー)」で試してみました。
まずは、リサーチアルチザンで解析タグを取得します。
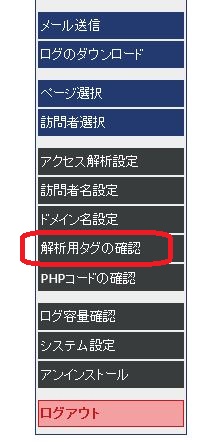
リサーチアルチザンにログインして、「解析用タグの確認」をクリック

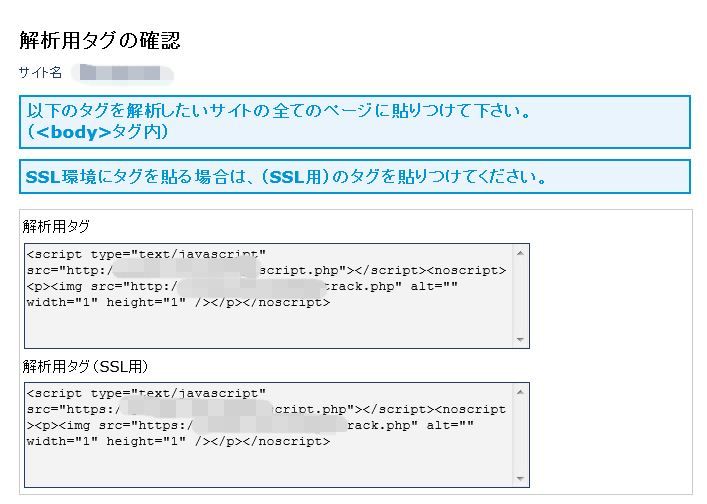
アクセス解析タグが表示されました。

これをコピペして使います。
「賢威」でリサーチアルチザンのアクセス解析を設定する方法
WordPressで、
外観→テーマの編集を開きます。

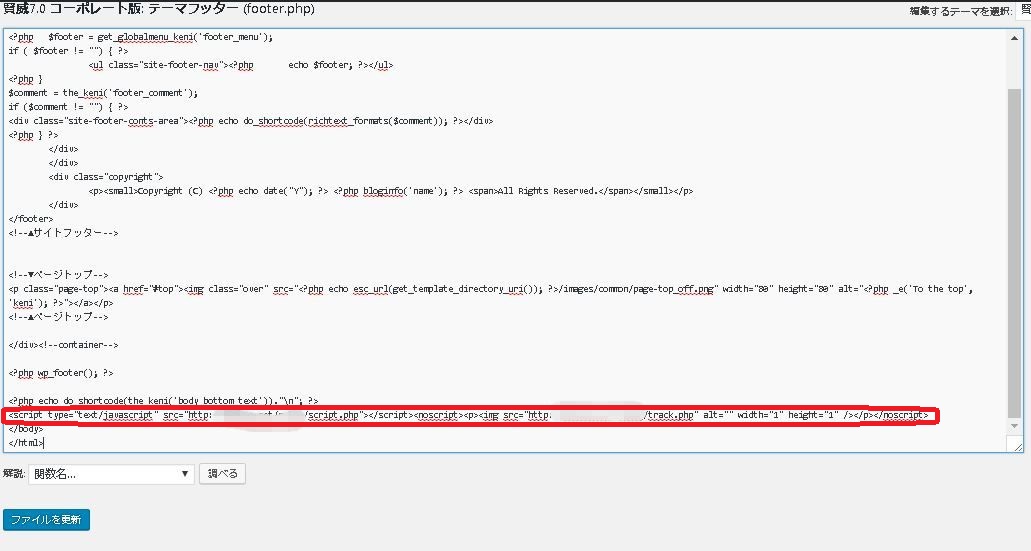
右側の「テーマフッター」をクリックします。
「</body>」の直前にアクセス解析タグを貼り付けます。

そして、「ファイルの更新」をクリックします。
以上で完了です。
現在、当サイトでは、「AFFINGER4」というテンプレートを使っているので、それに関しても触れておきます。
「AFFINGER4」 でリサーチアルチザンのアクセス解析を設定する方法
WordPressで、
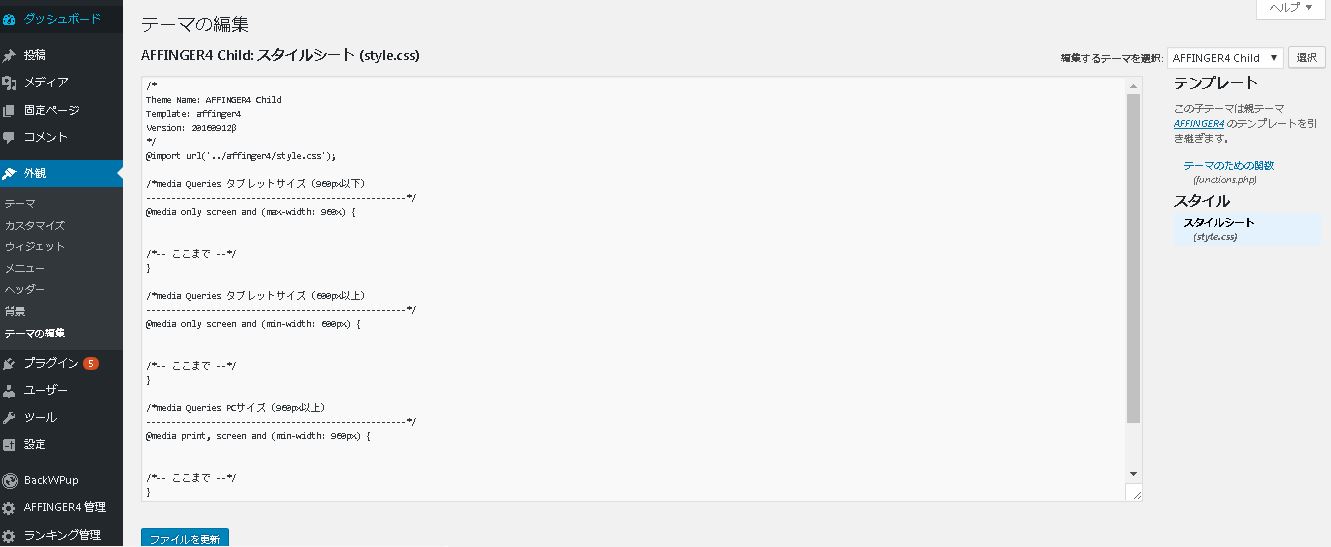
外観→テーマの編集を開きます。
「AFFINGER4 Child: スタイルシート (style.css)」が表示されます。

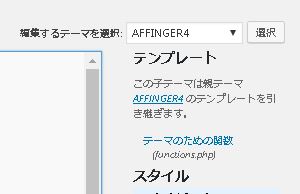
親テーマで設定するので、右の「編集するテーマを選択」を、
「AFFINGER4 Child 」から「AFFINGER4」に変更し「選択」をクリックします。

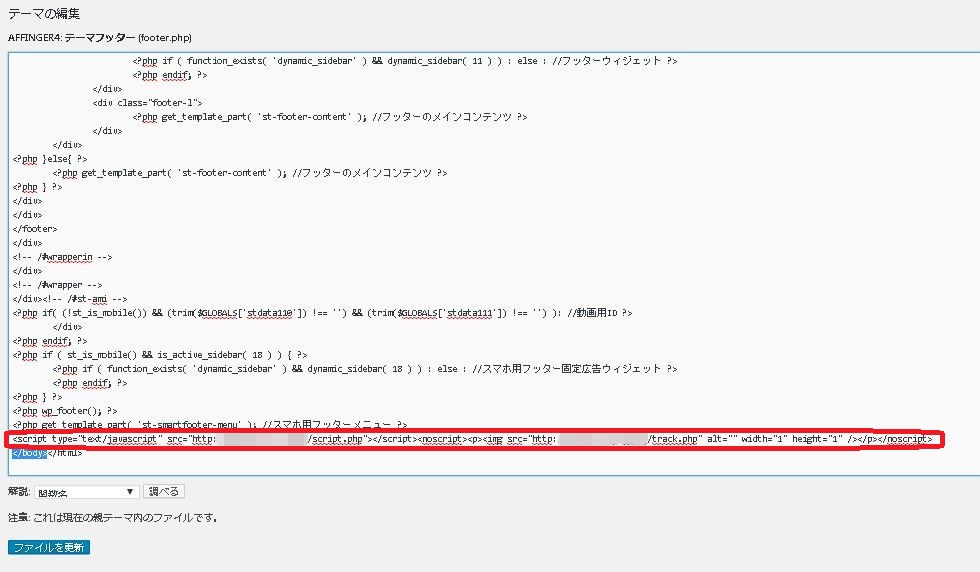
「テーマフッター (footer.php)」を選択します。
「</body>」の直前にアクセス解析タグを貼り付けます。

そして、「ファイルの更新」をクリックします。
以上で完了です。