「さわってわかるクラウドAI Microsoft Cognitive Services実践ガイド」という本を購入して、Computer Vision APIを使ってみました。
最終的にVB.netでサンプルコードを書いてみました。
スポンサーリンク
まずは、APIのキーをMicrosoft Azureで作成しました。
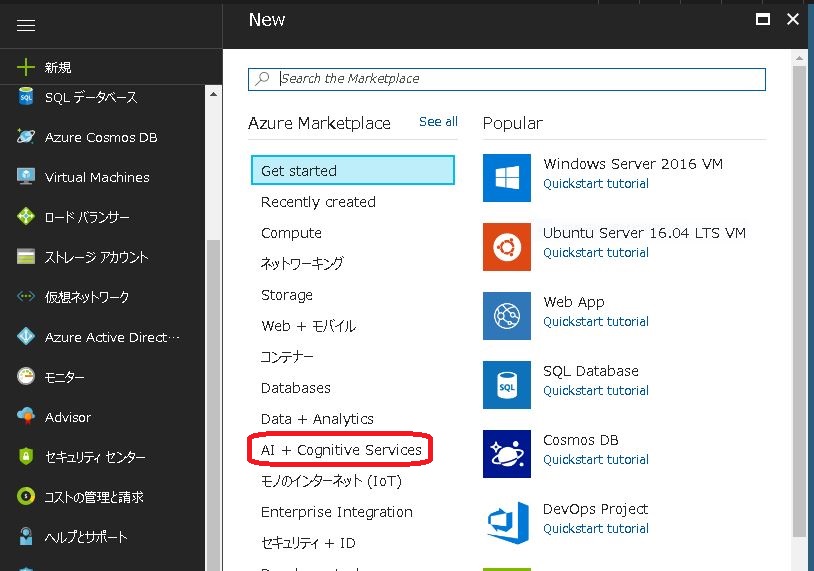
「新規」をクリック、「AI + Cognitive Service」をクリック

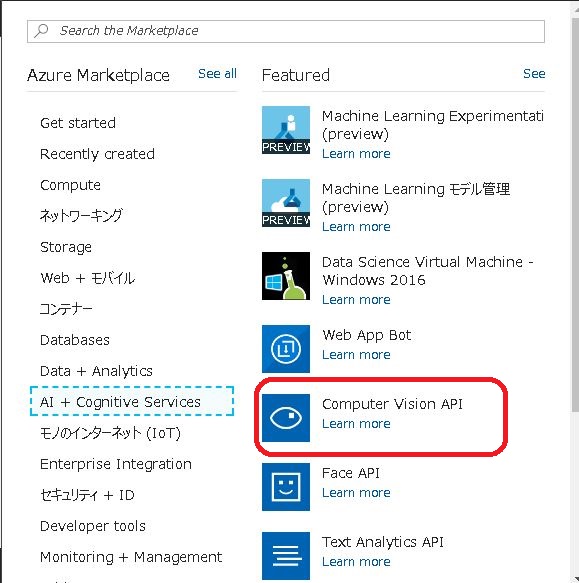
「Conputer Vision API」をクリック

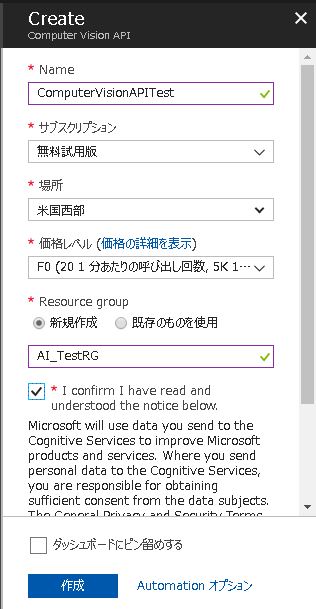
項目を入力して「作成」をクリック

「リソースに移動」をクリック

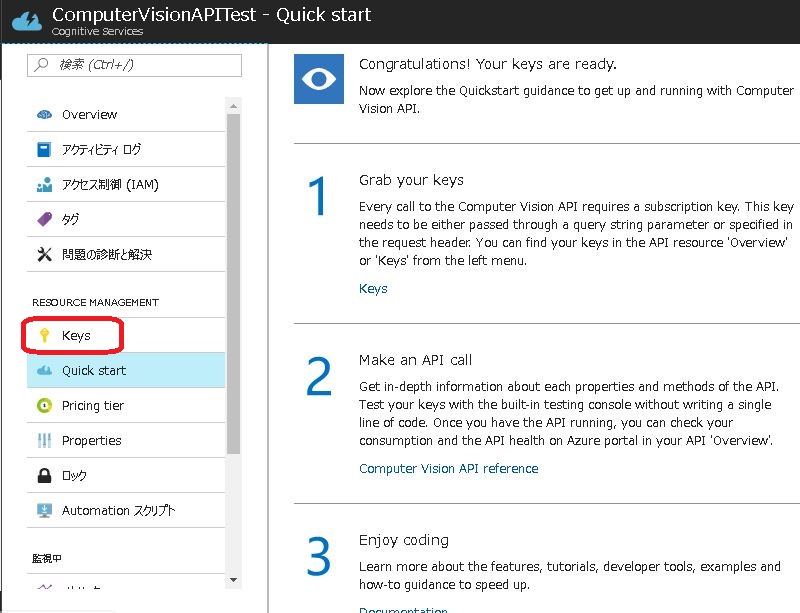
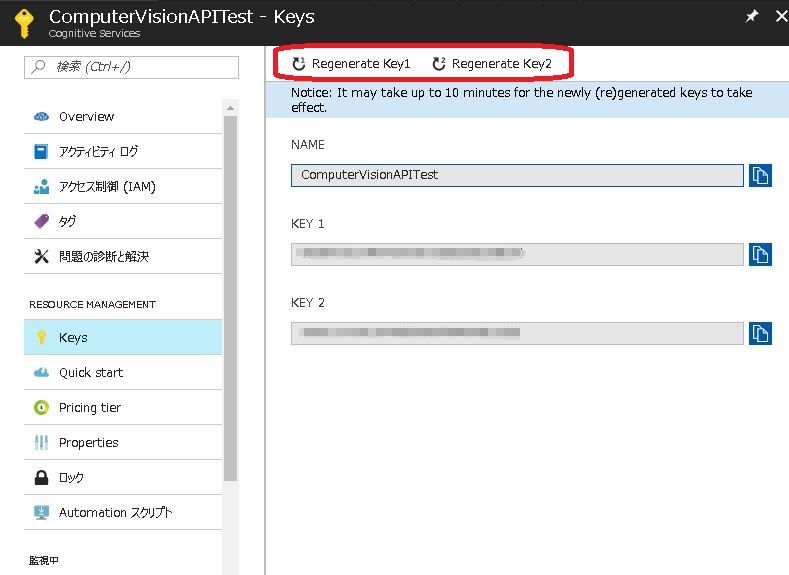
「Keys」をクリック

KEYが2つあるのは、定期的に差し替えて運用することを想定しているからだと、本に書いてあります。
1つだと、差し替えているときにアクセスできなくなるとのことです。
意味がよくわからなかったのですが、よく見ると、上に「Regenerate Key1」と「Regenerate Key2」というのがあります。
Key1とKey2があり、個別にRegenerateできるから、差し替えるときにアクセス不能にならないということですね。

エンドポイントはリソースの場所によって変わるので、ここで確認します。

Computer Vision APIの使い方は、こちらのページに書いてあります。
https://docs.microsoft.com/ja-jp/azure/cognitive-services/computer-vision/home
エンドポイントに対してAPIキーと画像をつけてPOSTするだけです。
本には、テストコンソールでテストできると書いてあるのですが、テストコンソールに入る方法がわかりませんでした。(後で本を見直したら、ちゃんとわかるように書いてありました。)
もともと、VB.netで試してみる予定だったので、サンプルコードを書いてみました。
Dim webReq As Net.HttpWebRequest
Dim webRes As Net.HttpWebResponse
Dim reqStream As System.IO.Stream
Dim resStream As System.IO.Stream
Dim resStreamReader As System.IO.StreamReader
Dim fsFile As System.IO.FileStream
Dim byData As Byte()
Dim sエンドポイント As String
Dim sキー As String
Dim sFilePath As String
Dim sJSON As String
Try
'エンドポイントはリソースの場所によって変わります。
sエンドポイント = "https://westus.api.cognitive.microsoft.com/vision/v1.0"
'visualFeaturesは必要な項目だけで良いです。
'このコードでは全部取得しています。
sエンドポイント &= "/analyze?visualFeatures=Categories,Tags,Description,Faces,ImageType,Color,Adult&subscription-key="
sキー = "<APIキー>"
sエンドポイント &= sキー
'画像ファイルを読み込みます。
sFilePath = "<画像ファイルのパス>"
fsFile = New System.IO.FileStream(sFilePath, System.IO.FileMode.Open, System.IO.FileAccess.Read)
ReDim byData(fsFile.Length - 1)
fsFile.Read(byData, 0, byData.Length)
fsFile.Close()
webReq = DirectCast(System.Net.WebRequest.Create(sエンドポイント), System.Net.HttpWebRequest)
webReq.Method = "POST"
webReq.ContentType = "application/octet-stream"
webReq.ContentLength = byData.Length
'RequestStreamを取得
reqStream = webReq.GetRequestStream()
reqStream.Write(byData, 0, byData.Length)
reqStream.Close()
'RequestStreamを取得
webRes = webReq.GetResponse()
resStream = webRes.GetResponseStream()
resStreamReader = New System.IO.StreamReader(resStream, System.Text.Encoding.UTF8)
'レスポンスはJSON形式です。
sJSON = resStreamReader.ReadToEnd
'RichTextBox1に結果を表示するようにしました。
RichTextBox1.Text = sJSON
Catch ex As Net.WebException
'エラーが発生した場合、こうすると内容がわかります。
If Not ex.Response Is Nothing Then
Dim errorResponse As Net.HttpWebResponse
errorResponse = ex.Response
Dim reader As New IO.StreamReader(errorResponse.GetResponseStream())
Dim sError As String
sError = reader.ReadToEnd()
MessageBox.Show(sError)
End If
End Try
子猫がたくさんいる画像で試してみた結果です。
ちゃんと猫だと認識されています。